Wellthie
Product: Insurance selection tool for small companies.
Type: Sales funnel/Insurance Technology
Role: Lead UX/UI
Scope: Web app
Client: Wellthie.com
Skills: Lead designer - User research, Design, Prototyping.
“Wellthie sought to make their immense insurance database available directly to employers as a discovery tool to search, compare and purchase benefits.”
Research
My process began with identifying key user groups and reaching out to employers, employees, HR representatives and brokers for interviews. Each type of users had insights to contribute to the larger context of the benefits discovery tool. My goal in the research was to find common patterns in employer-side expectations, and common requirements for Brokers and Providers. These patterns became the backbone of the web app’s user-flow, and defined use cases for features, UX copy, and calls-to-action.
Journey mapping
I needed a way to understand the touch-points between different user types and Wellthie’s platform from start to end.
Personas, journey maps, quantitative data and marketing insights, were necessary to refine user paths and goals. It assisted in the design of a better funnel, and created opportunities for a future Broker dashboard.
User flow for employers and employees.
The Path
In the benefits discovery tool, potential clients enter the benefits discovery tool through a Google search or an affiliated broker. They follow a short list of questions and a budget estimation tool, that will provide them with a view of relevant healthcare packages from different providers in their area. After selecting the products, the will be coupled with a professional broker to finalize enrollment.
On-boarding flow for new users on Wellthie. By the answers visitors provide on the funnel (screens represented by colors) Wellthie can both curate relevant plans and identify user-profiles for marketing and re-engagement.
Design iterations
Working incrementally in Agile, the product team first step was to transform the existing tool into the new workflow.
Our idea was to start building the product and collecting data immediately when a section was built, so each product sprint results and quantitative evidence will inform the following sprints.
After research and data collection, I set out to iterate on Wireframes, to create a compelling case for a step-by-step workflow, with stated goals of Quick results, Minimal cognitive load and Clear interactions.
Final iteration of wireframes
UI and design system
After the flow was tested with interactive prototypes, and approved both by employers and brokers, I set out to refine the visual design language. The UI design is based on the Wellthie logo color scheme, and aims to be Informative and Calming.
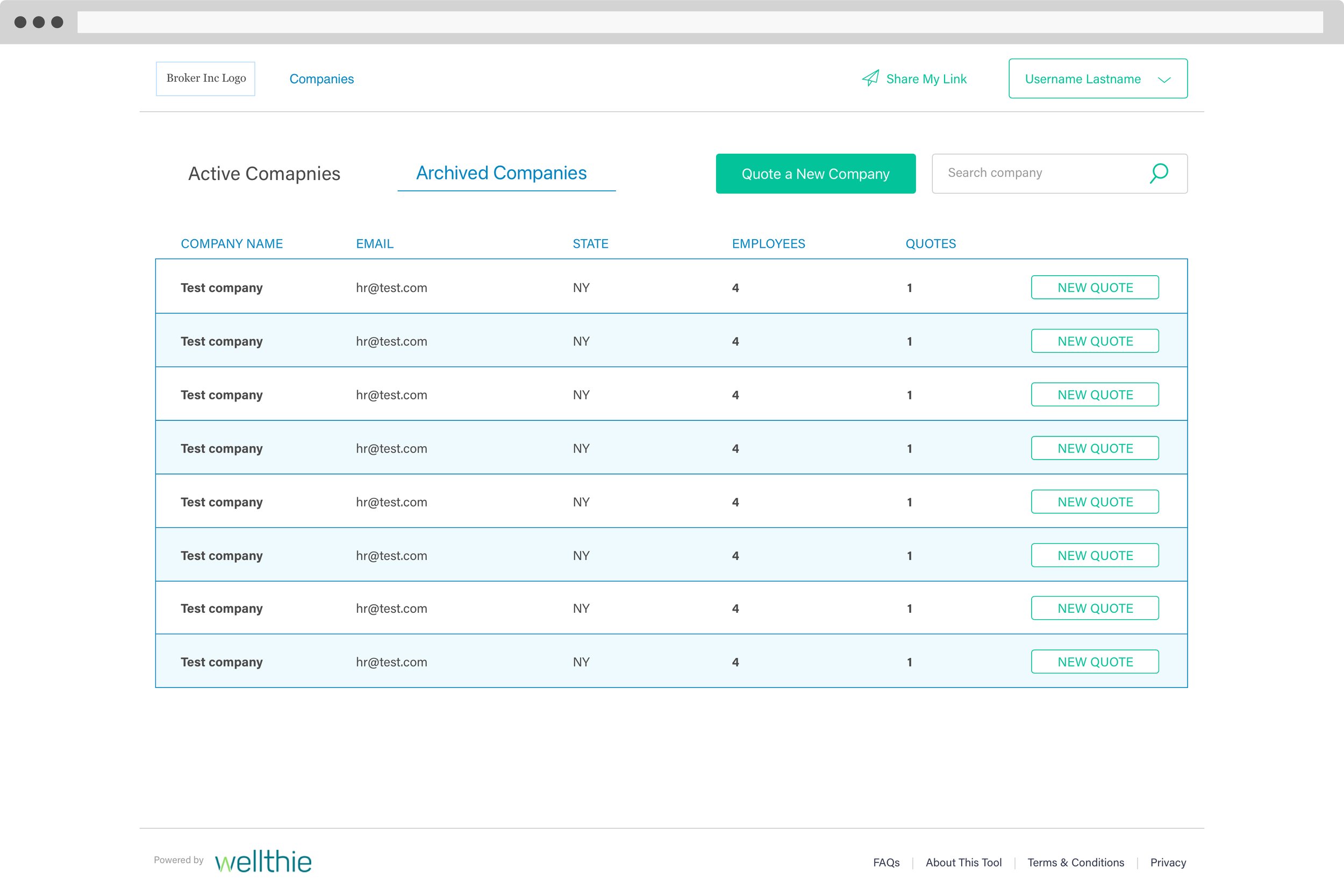
Broker Dashboard
On the “back-end” of the funnel, Wellthie helps insurance brokers to view and compare large amounts of plans using a dedicated broker dashboard. My responsibility included reviewing the existing dashboard and suggesting UX and UI updates. To understand the existing dashboard, I started by building a site map, and then started surveying all existing pages and components.
Wellthie broker dashboard structure analysis. The grey boxes describe pages and features that are unused.
Dashboard Optimization
User interviews and quantitative analysis had proved that some flows will need to be updated, and that we could also remove some sections altogether, to increase usability, and decrease user’s cognitive load.
Design documentation
After building a plan with product and development on these technical changes, I proceeded to create a styleguide/design system that covers both the buyer facing platform and the Broker dashboard.